
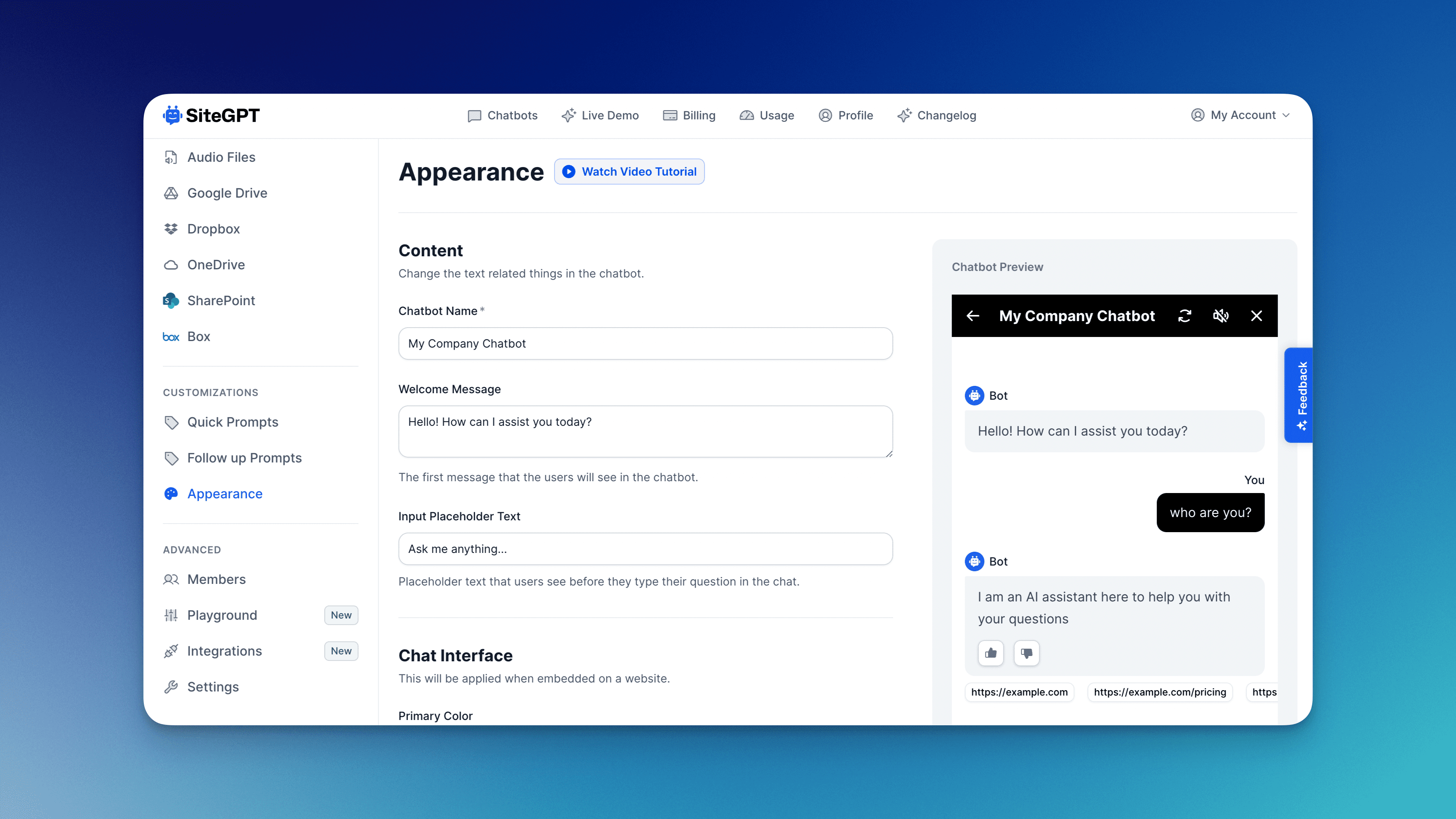
- You can name your chatbot, enter a personalised welcome message for your customers, and input a placeholder text to customize everything text related to your chatbot.
-
Simply scroll down to customize further.

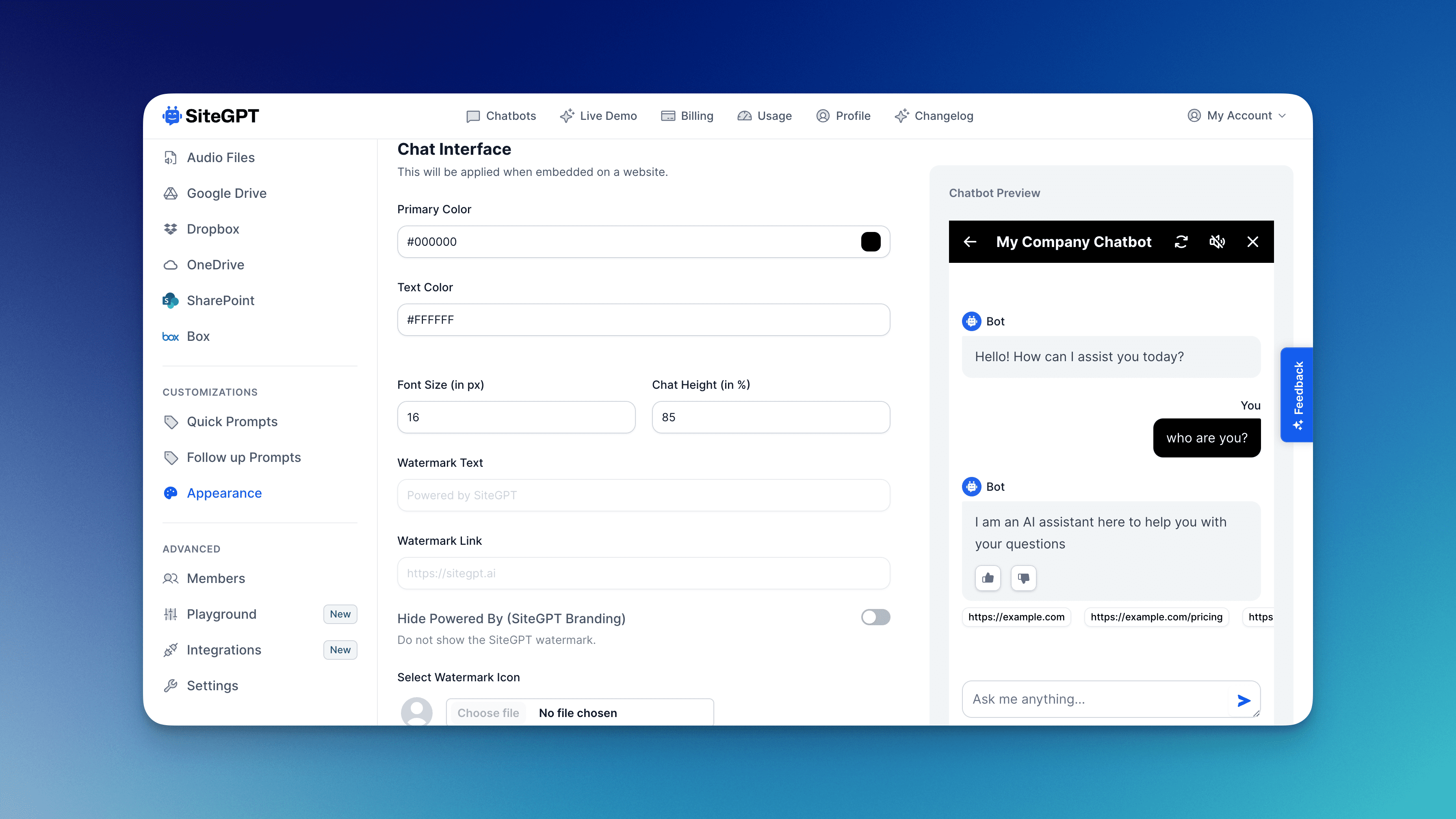
- You can also customize the chat interface by choosing the primary color, text color, font size and chat height. Please note that these changes will be applied when you embed the chatbox on your website.
-
You can further personalise the interface by scrolling down and choosing to hide sources, hide tooltip, hide feedback buttons and turn on RTL mode.

-
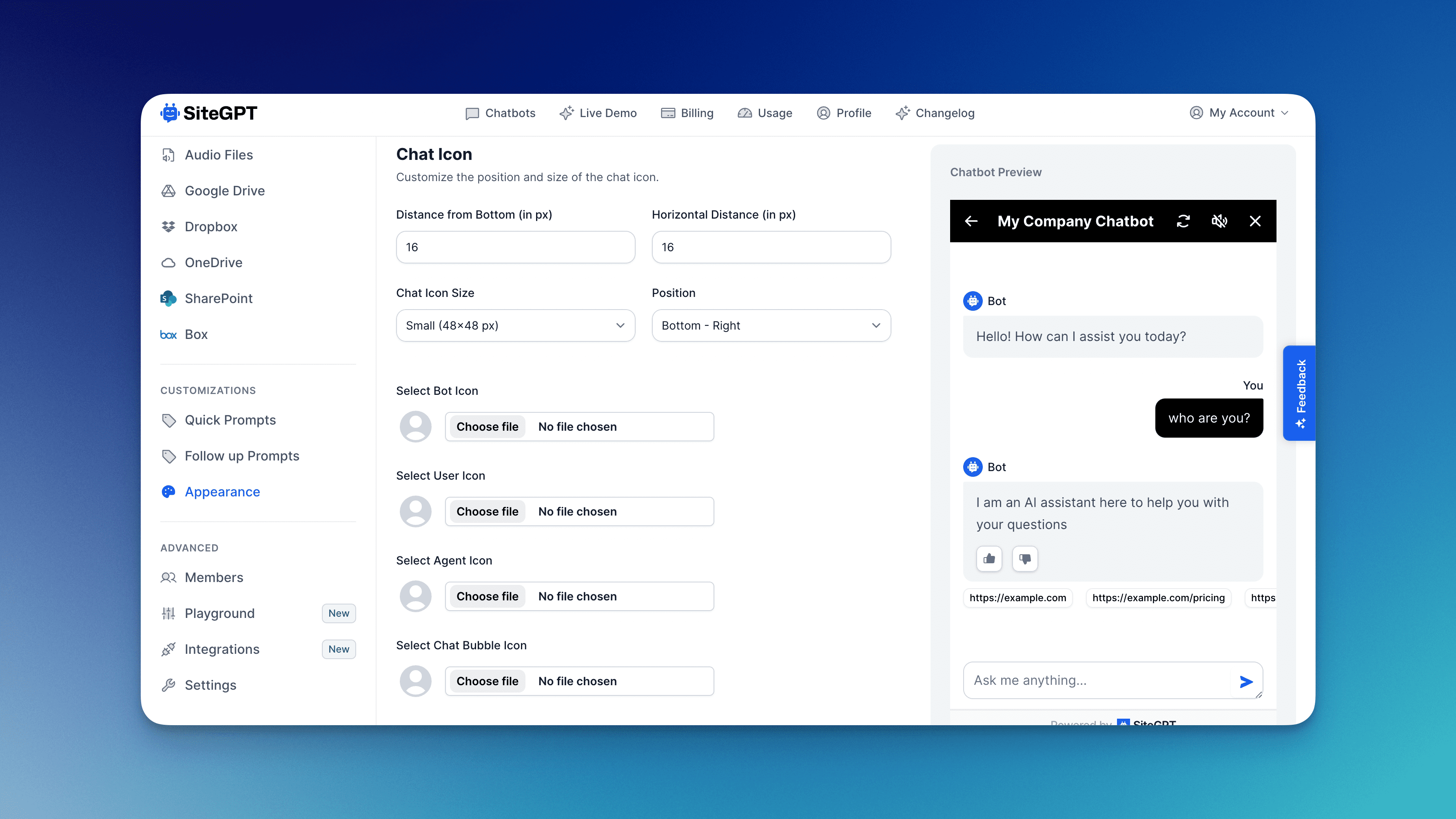
SiteGPT also allows you to customize your chat icon. You can upload bot, user, agent, and bubble icons. You can also change the position of the chatbot, chat icon size, distance from the bottom and horizontal distance. 6. Once you’re done customising your chatbot, don’t forget to save the changes by clicking
Save Changesat the end of the page.

